Entenda o que é framework, quais são os mais populares, as principais vantagens para o seu projeto e onde encontrar boas opções. Confira!
Framework é um conjunto de códigos prontos com diversas funções que podem ser utilizadas no desenvolvimento de sites. Sobretudo, o objetivo de uso dessa ferramenta é aplicar funcionalidades e estruturas já programadas para garantir mais produtividade e qualidade no desenvolvimento de um projeto.
Independentemente se o seu projeto é focado na criação de um site, aplicativo ou e-commerce, fazer sua programação requer qualificação técnica, além de experiência profissional e, principalmente, tempo disponível. Por isso, os framework são ferramentas fundamentais nas linguagens de programação e que devem fazer parte da rotina dos desenvolvedores.
Acima de tudo, um bom framework gera menos tempo de trabalho, garante a qualidade da aplicação e possibilita terminar o projeto em menos tempo. Ou seja, é uma ótima opção para desenvolvedores iniciantes que precisam concluir projetos com agilidade.
Afinal, com o uso destas estruturas já programadas os projetos com funções similares podem se beneficiar de parâmetros pré-estabelecidos e encurtar o tempo de desenvolvimento, além de possibilitar uma customização de acordo com cada projeto.
Por isso, vamos explicar a seguir o que é um framework, os exemplos mais populares desse tipo de solução, vantagens em utilizar, como aplicar em seu projeto e onde encontrar boas opções.
O que é framework
É uma ferramenta que está por trás dos processos em quase todos os sites, aplicativos, extensões, programas e outros sistemas de computador. Afinal, é uma estrutura destinada a servir de suporte ou guia para a construção de um projeto digital.
Seu principal objetivo é oferecer determinadas funcionalidades prontas aos desenvolvedores, que servem de base para o desenvolvimento de novos projetos, gerando mais produtividade e lucratividade ao economizar tempo e reduzir os custos.
Nesse sentido, uma de suas características fundamentais é a integração entre funções diferentes. Ou seja, as funções são programadas da forma mais abrangente possível para se adequar às mais variadas circunstâncias.
8 modelos mais populares
Bootstrap
Este é um framework de código aberto para desenvolvedores que utilizam HTML, CSS e JavaScript. O Bootstrap trabalha principalmente com o design de uma aplicação, desenvolvendo um aspecto visual mais bonito, intuitivo e padronizado.
Sem dúvida, é muito útil na programação de projetos que buscam a adaptabilidade da tela para diversos tamanhos de dispositivos, pois uma de suas características é a responsividade, ou seja, o layout da aplicação se adapta a qualquer dispositivo, seja celular, tablet ou monitor.
Springboot
O Springboot é a evolução do Spring, o que deixou a estrutura um pouco complexa. Pois, para definir um sistema, em vez de escrever diversos mini arquivos XML, o desenvolvedor precisa atuar direto nas anotações realizadas dentro do código-fonte.
Com certeza, as principais vantagens do Springboot envolvem o fato de que a estrutura já define uma série de convenções de desenvolvimento, por exemplo, como os objetos são nomeados e como são organizados na arquitetura.
Além disso, esse sistema busca disponibilizar aos usuários informações armazenadas no seu banco de dados ou back-end, para facilitar a criação de aplicações direcionadas a dispositivos móveis e computadores.
Cordova
O Cordova é um framework com o objetivo de simplificar e padronizar o desenvolvimento de aplicações híbridas para mobile. Em geral, sua principal função é traduzir para sistemas operacionais como iOS e Android, linguagens como o HTML5. Desta forma, a sua aplicação pode funcionar da mesma forma em qualquer dispositivo.
Por exemplo, se você desejar criar uma aplicação que seja híbrida e rode em diversos celulares, usar esta estrutura open source do Cordova será uma alternativa eficiente, já que sua estrutura é exclusiva para criações do tipo mobile.
Outro ponto positivo, é que no site do Cordova é possível encontrar bibliotecas de códigos prontos. Pois, apesar das particularidades de cada marca e modelo de dispositivo, existem funcionalidades padrões e comuns, o que padroniza o acesso em diversos aparelhos.
Além disso, os aplicativos desenvolvidos a partir do Cordova são aptos à publicação nas lojas de aplicativos como Play Store ou App Store.
React
O React é uma biblioteca de JavaScript muito utilizada pelos desenvolvedores para criar interfaces de usuário. Corresponde a visualizar as páginas no padrão Model-View-Controller e ser utilizado em combinação com outras bibliotecas de JavaScript ou MVC.
Além disso, o React permite criar aplicações de grande porte para diversas finalidades, oferecendo flexibilidade para fazer alterações ao longo do tempo de maneira simplificada. Nesse sentido, o objetivo do React envolve especialmente entregar velocidade, simplicidade e escalabilidade à produção de aplicações.
Pure
O Pure também trabalha com a linguagem HTML e CSS, o que torna suas aplicações leves e facilmente acessíveis para os desenvolvedores. Além disso, o Pure também possui características de responsividade e permite que você o customize de acordo com o projeto.
Com certeza, a melhor parte do Pure é a possibilidade de ser desenvolvido modularmente, o que possibilita a importação apenas da parte do código necessário ao projeto em desenvolvimento.
Material Design
O Material Design é uma estrutura também de código aberto lançado pelo Google a partir das funcionalidades do Bootstrap. Entretanto, a diferença é que o objetivo do Material Design é desenvolver um padrão visual do Google, pois assim as páginas se tornam mais limpas e compreendidas para os mecanismos do buscador.
Para ilustrar, os principais exemplos deste tipo de layout são o Gmail e o Google Drive. Desse modo, o desenvolvedor habituado em trabalhar com estas ferramentas terá facilidade com este modelo, pois o objetivo principal do Material Design é tornar a página mais limpa e fácil de ser compreendida.
Flutter
Flutter é um framework de UI (User Interface) também desenvolvido pela Google para dispositivos móveis que trabalham com códigos open-source preexistentes. Seu objetivo principal é criar interfaces em multiplataforma nativas para os sistemas operacionais iOS e Android.
Sobretudo, para criar aplicações no Flutter, é preciso conhecer um pouco mais sobre a linguagem de programação Dart. Já que a ideia é entregar soluções Ahead of Time (AOT). Desse modo, os códigos-fontes são compilados antes da execução das instruções.
Este modelo utiliza-se o pacote Skia para renderização de imagens 2D. Dessa forma, o carregamento dos aplicativos, jogos e animações ocorre de uma maneira mais rápida e fluida. Sem dúvida, isso melhora muito a usabilidade e a experiência final do usuário.
Ionic
O Ionic é um completo (SDK — Software Development Kits) de código aberto, muito utilizado para o desenvolvimento de aplicativos móveis híbridos. Pois, sua estrutura fornece ferramentas e recursos de desenvolvimento baseados em tecnologias da Web, como HTML5, CSS e Sass.
Com certeza, seu diferencial é a ferramenta de construção de interface que é feita no modo de arrastar e soltar, tornando o projeto muito mais intuitivo. Além disso, as aplicações podem ser distribuídas nas lojas de aplicativos como Play Store ou App Store.
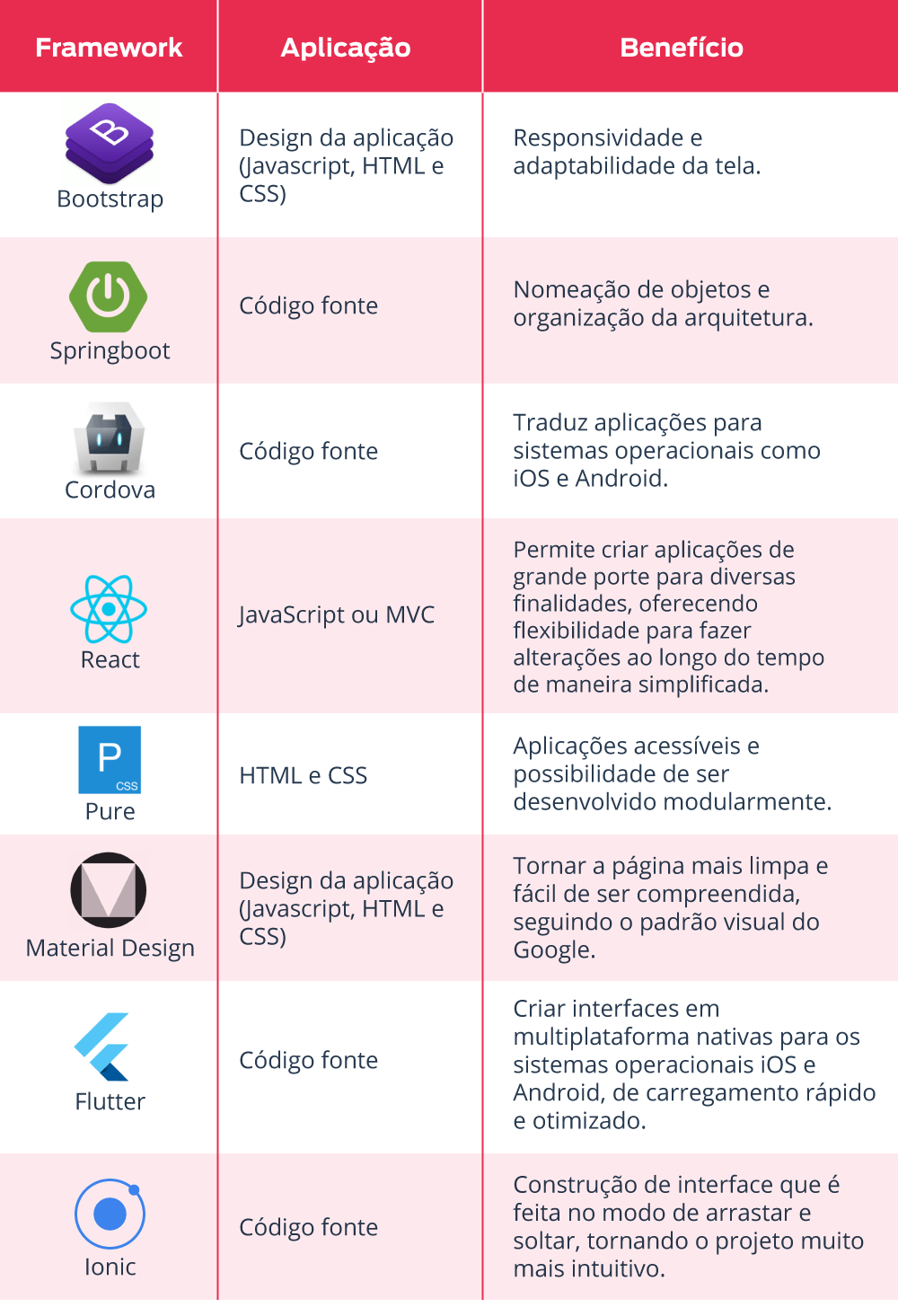
Confira na tabela as aplicações para cada framework e seus benefícios:

Confira as vantagens em utilizar
- Padronização do projeto;
- Redução de custos;
- Segurança;
- Produtividade;
- Códigos sem erros;
- Manutenção
Leia também:
Desenvolvedor Front-End, Back-End e Full- Stack: saiba qual contratar
Quando aplicar o framework?
Você pode utilizar estas estruturas de códigos prontos para facilitar tarefas repetitivas e comuns a outros projetos, cujos códigos já foram programados, e integrá-lo ao seu projeto. Dessa maneira, você economiza tempo e aumenta sua produção, partindo direto para a programação dos códigos que são específicos do seu projeto.
Por outro lado, é importante mencionar que estas estruturas são feitas em módulos que podem ser interdependentes ou não. Ou seja, cada modelo oferecerá ou a possibilidade de utilizá-lo como um todo ou a de fazer uso apenas dos módulos que sejam necessários ao seu projeto.
Essas possibilidades de uso são as principais, mas é claro que cada projeto trará suas demandas e especificidades. Portanto, basta buscar as ferramentas que se encaixem com suas necessidades. A partir disso, as suas programações serão mais otimizadas, rápidas e eficientes.
Onde encontrar boas opções?
Sem dúvida, a melhor maneira de encontrar um bom framework é acessar as comunidades online de desenvolvedores. Pois, é comum encontrar recomendações feitas por desenvolvedores experientes e que trabalham constantemente na melhoria desses pacotes.
Lembre-se, para a estrutura escolhida ser totalmente funcional no seu projeto, é preciso adequar alguns padrões, considerando também as preferências do desenvolvedor. Afinal, a linguagem utilizada é um ponto importante, assim como a experiência do profissional.
Por isso, na busca por opções destas estruturas de códigos prontos para o seu projeto, é fundamental fazer uma análise do pacote de códigos e procurar informações e orientações precisas nas comunidades online.
Revelo: sua plataforma de recrutamento tech
Se você está em busca de uma oportunidade na área de tecnologia, na Revelo você encontra oportunidades em empresas do Brasil e do exterior.
Basta se cadastrar na Revelo, e ficar disponível para receber convites de entrevistas. Além disso, com a opção Revelo Remoto, você poderá participar do processo seletivo de forma digital, desde a entrevista até a assinatura do contrato.
Experimente e encontre o sua próxima oportunidade de trabalho!